This is new amazing improvement of the Flutter App Builder - FluxBuilder
Last updated on April 15th, 2021 — Change Log

NEW FEATURES
(1) New Color Preview & Bulk Design✨
(2) New Real-time Mobile Design Preview 📲
(3) Add Dynamic screen into Design Layout🚀
(4) New Configure Features🔥
Firebase features
+ Firebase Setting📒
+ Firebase Push Notification📡
+ Dynamic Link🗾
+ Firebase Realtime Chat🚀(Extended License)
+ Firebase Remote Config 🚀(Extended License)
General Features
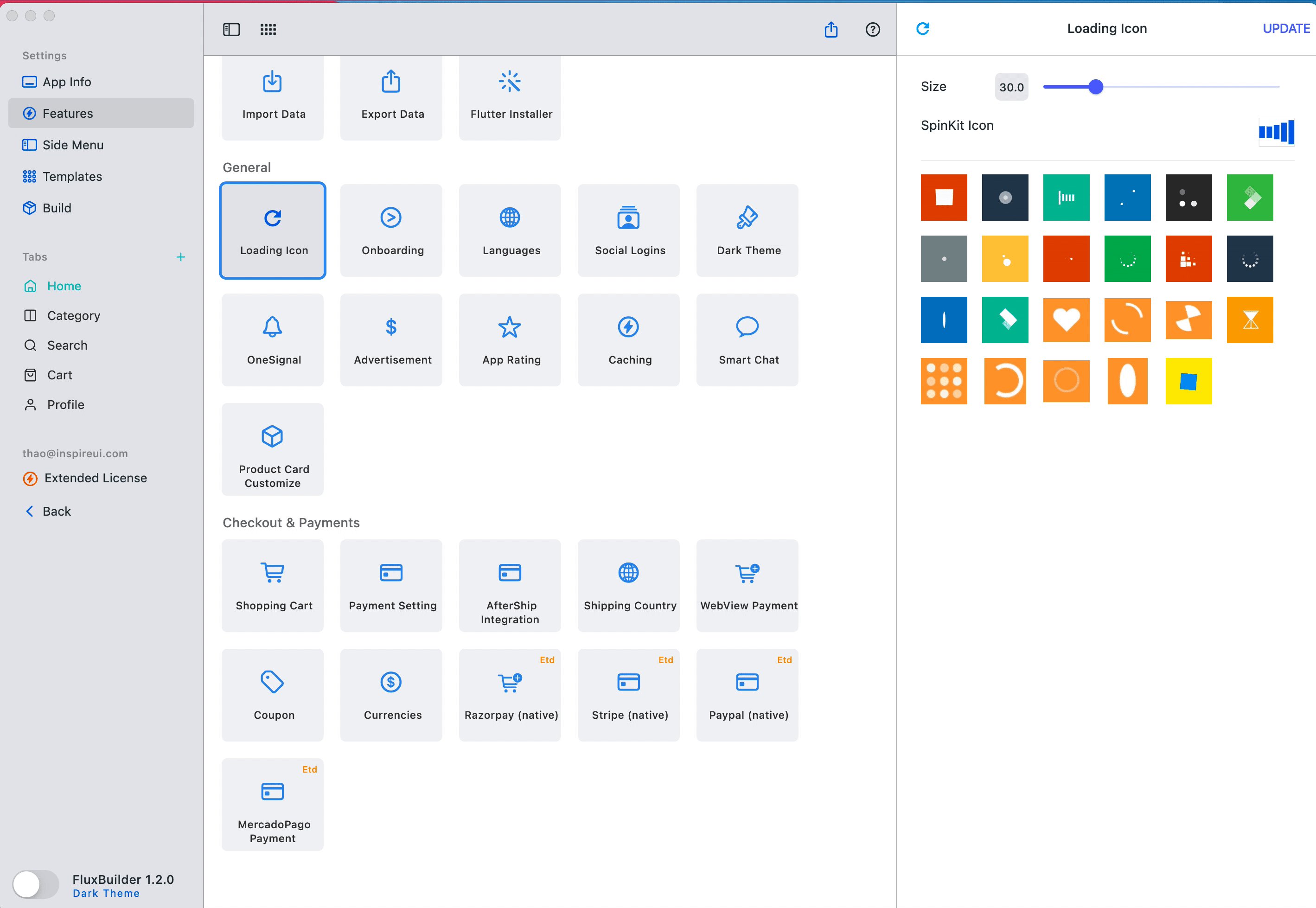
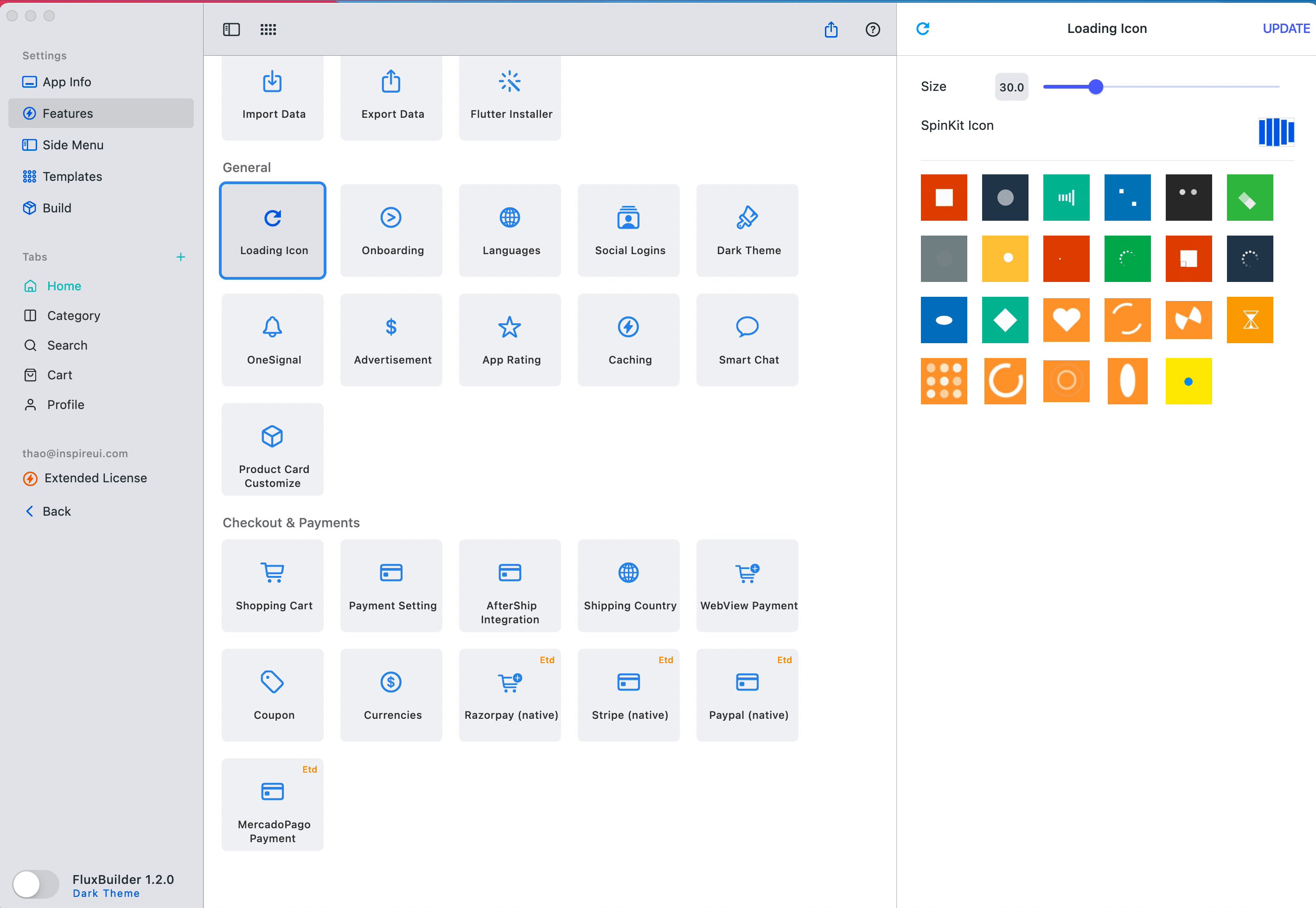
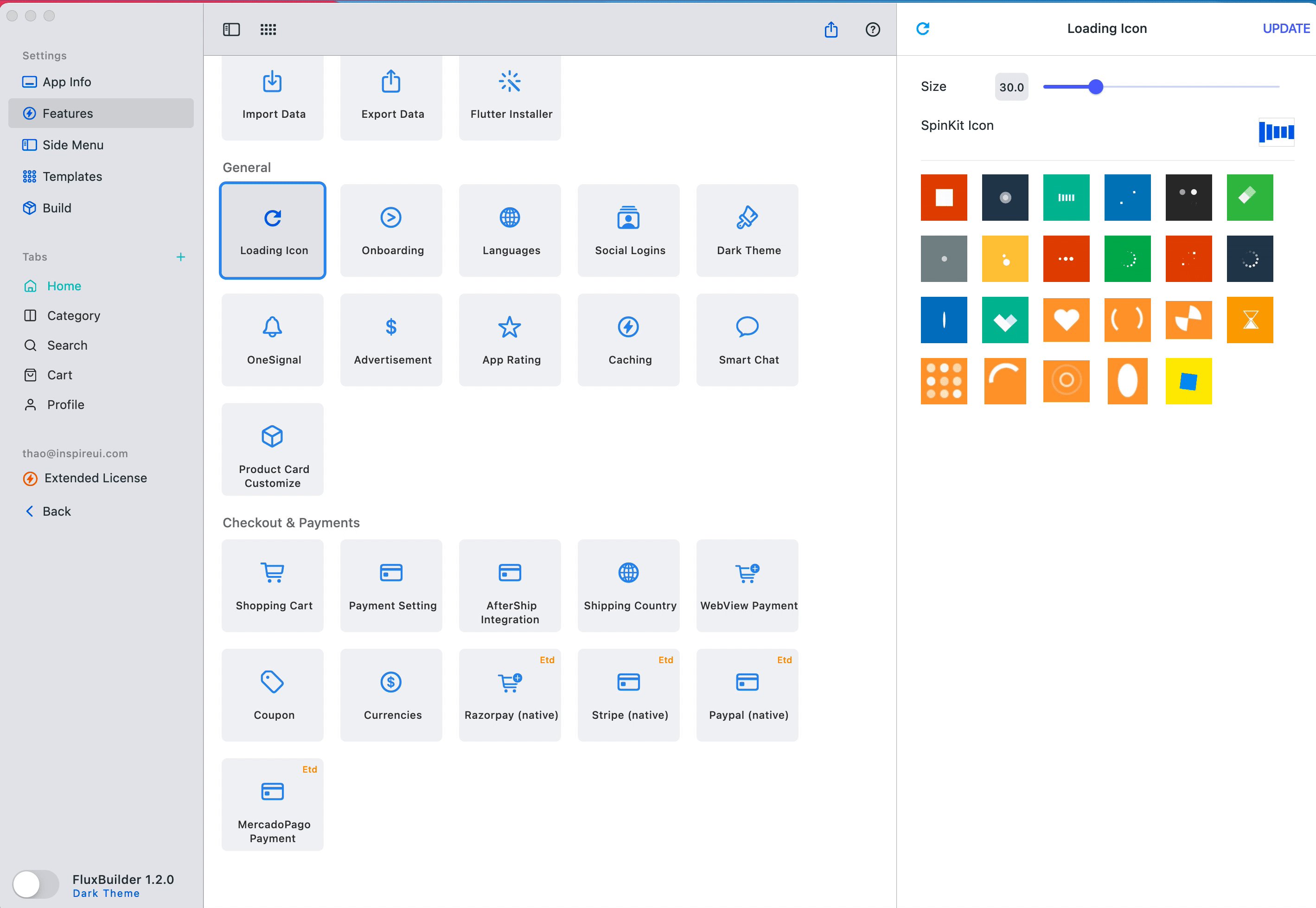
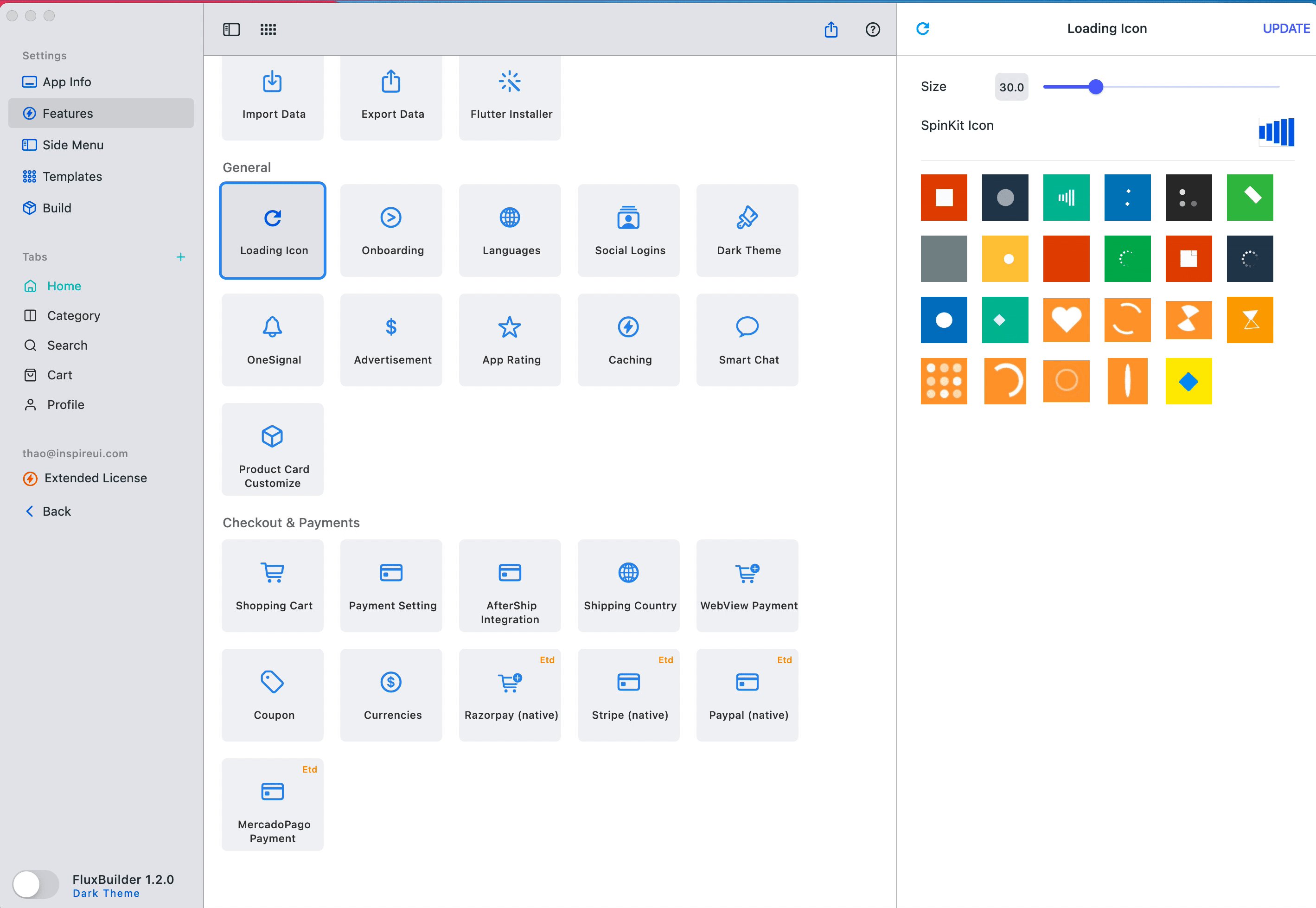
+ Loading Icon⏳
+ OnBoarding screen📱
+ Languages settings🇨🇦
+ Social Login👩👩👦👦
+ Dark Theme🌓
+ OneSignal🔔
+ Advertisement💰
+ App Rating⭐️
+ Caching🧑💻
+ Smart Chat💬
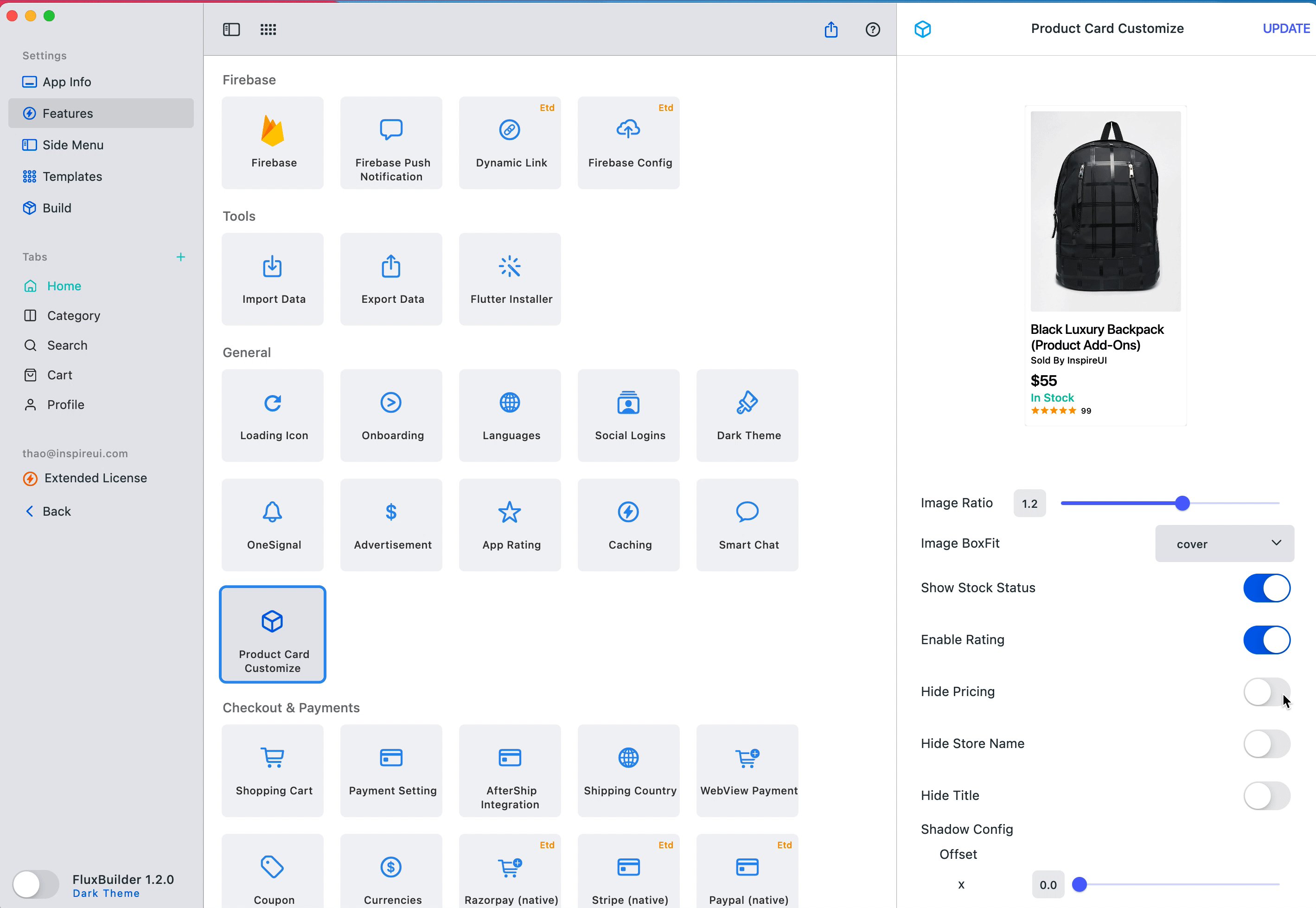
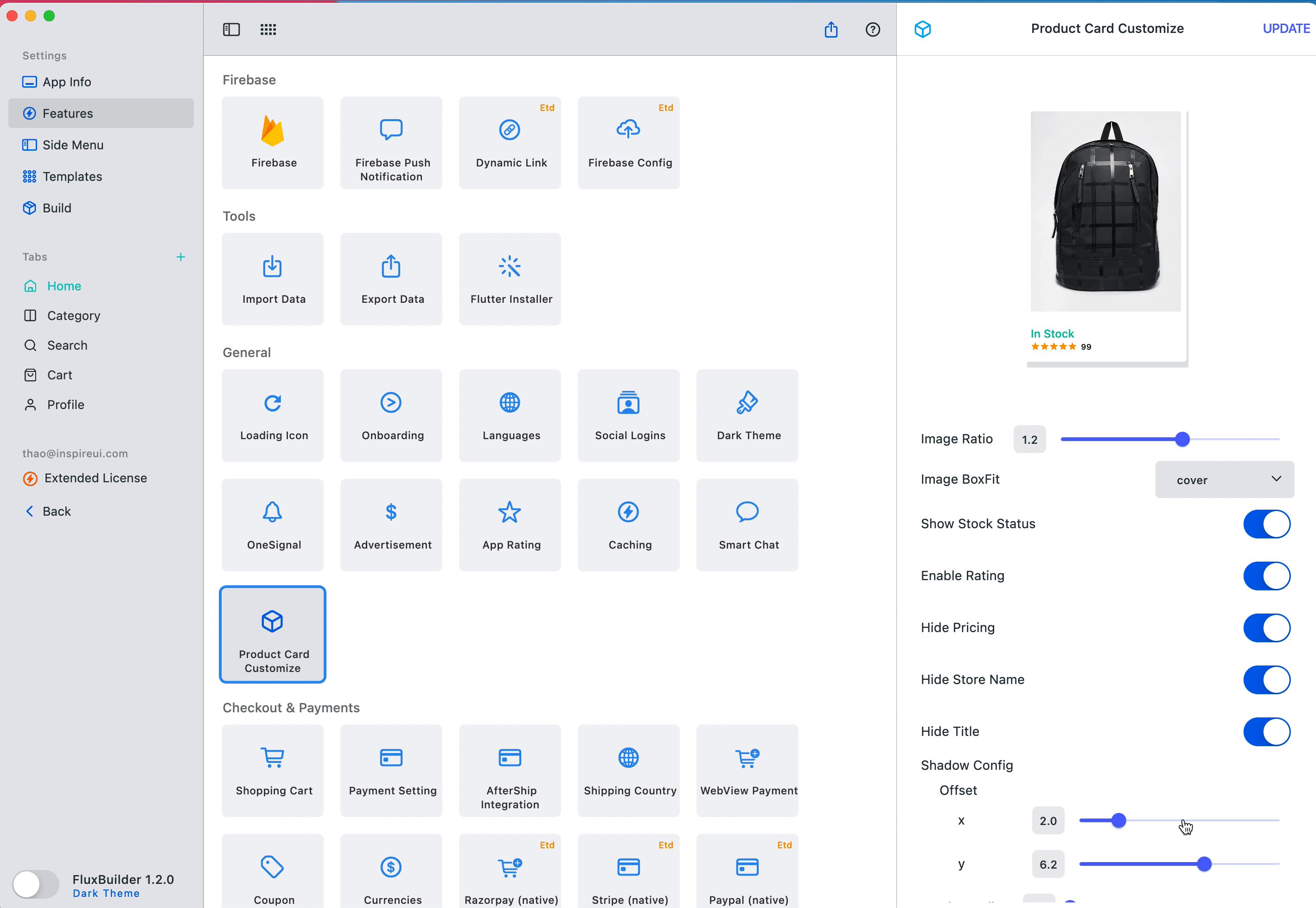
+ Product Card Customization📑
Checkout & Payments features
+ Shopping Cart🛍
+ Payment Settings💳
+ AfterShip Integration🏬
+ Shipping Country🛵
+ Webview Payment🛒
+ Coupon🎁
+ Currencies💵
+ Vendors🏬(forFluxStore Multi Vendors app)
+ Native Razorpay💳(Extended License)
+ Native Stripe💳(Extended License)
+ Native Paypal💳(Extended License)
+ MercadoPago Payment💳(Extended License)UPDATE & IMPROVEMENT
+ Update Design Templates🎊
+ Brand new design with big UX improvement🎊
+ Bunch of new Design Properties Improvement🎊
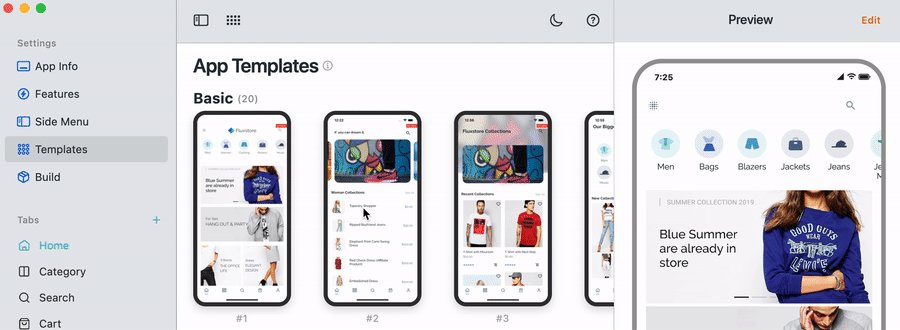
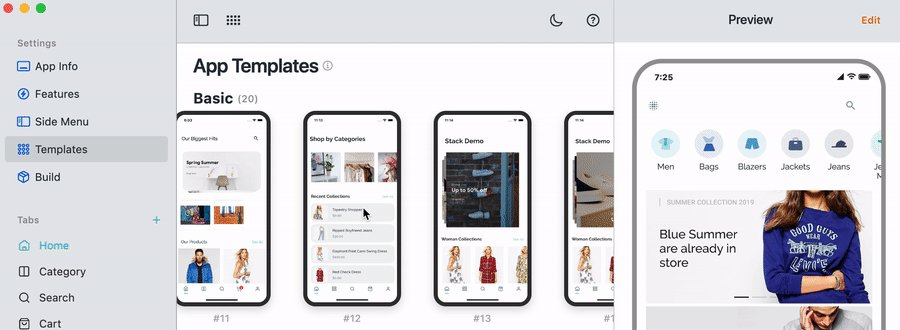
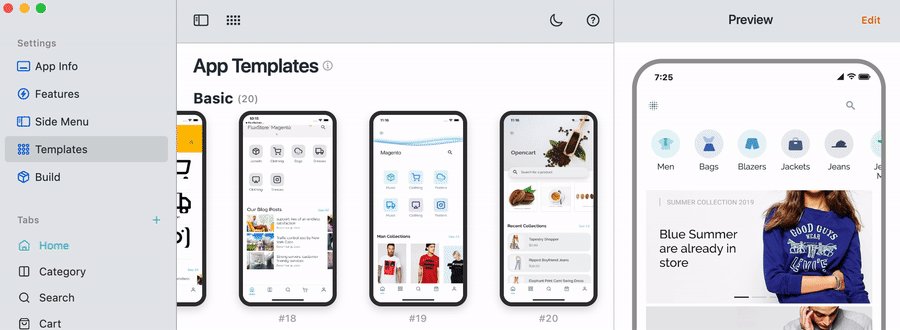
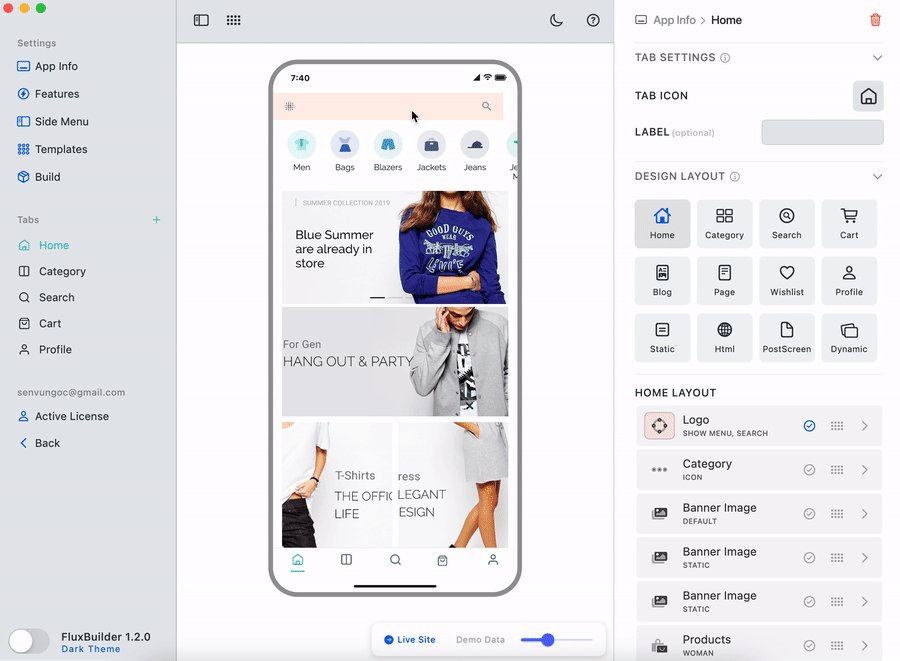
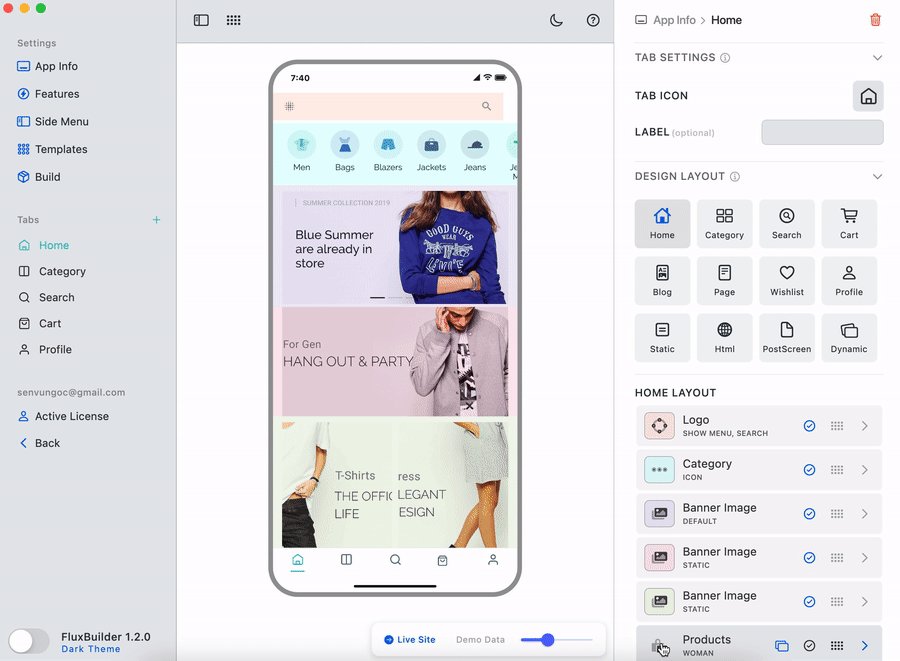
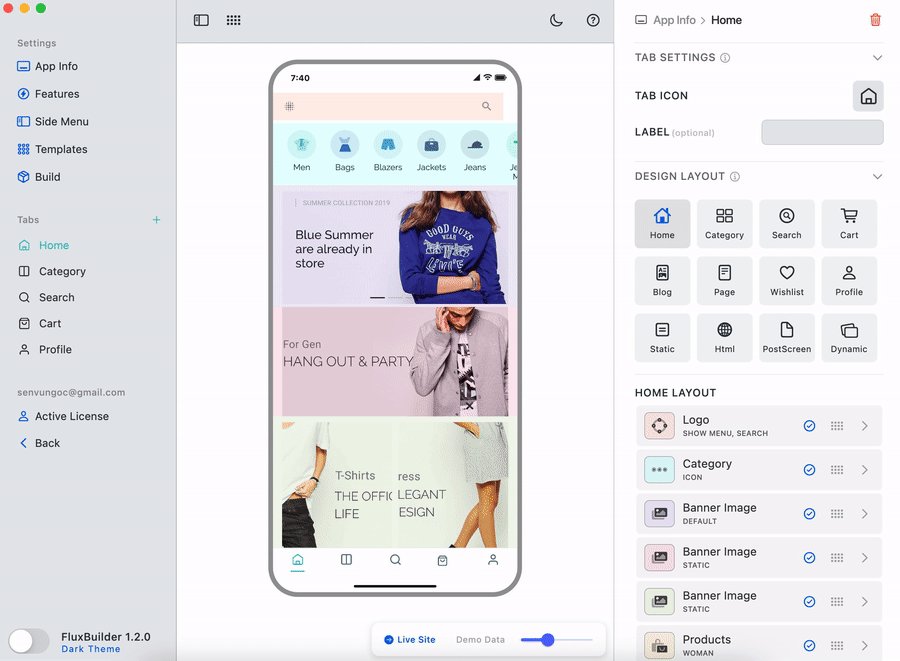
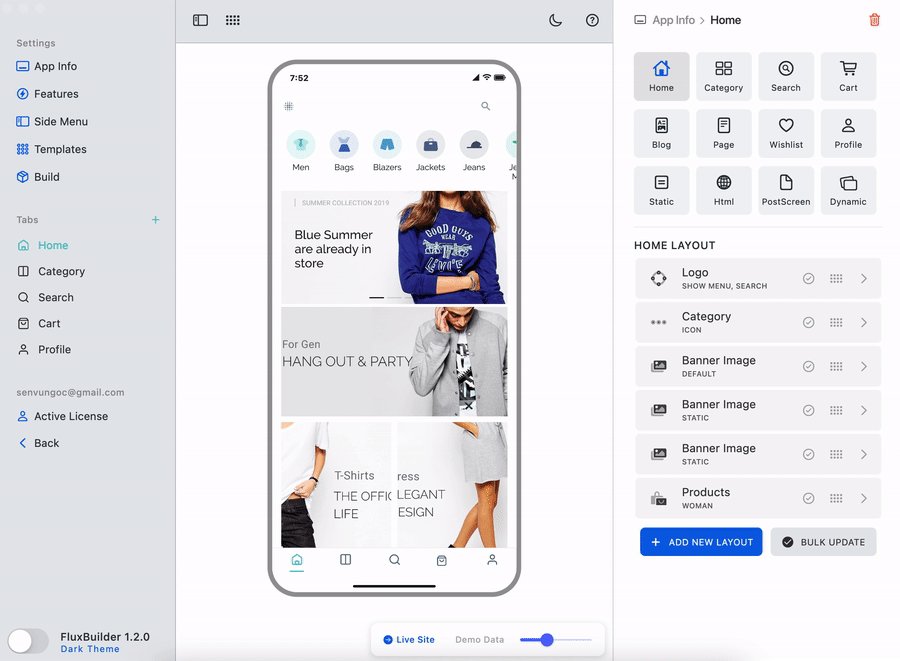
1. New Color Preview & Bulk Design✨
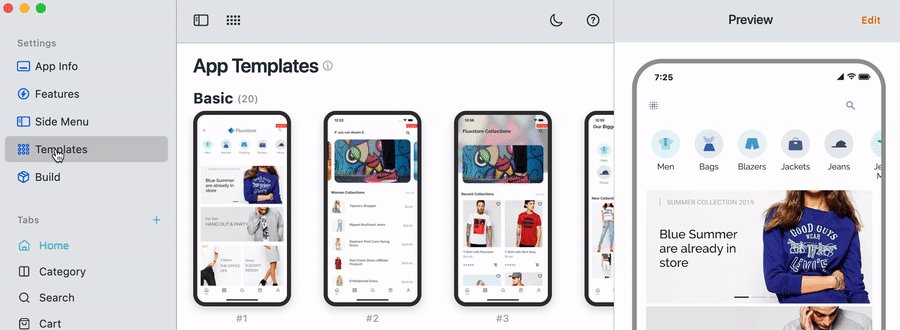
InspireUI team has constantly updated new stunning Templates for inspiring the customers and giving them an existing source to refer to and apply for their mobile apps.

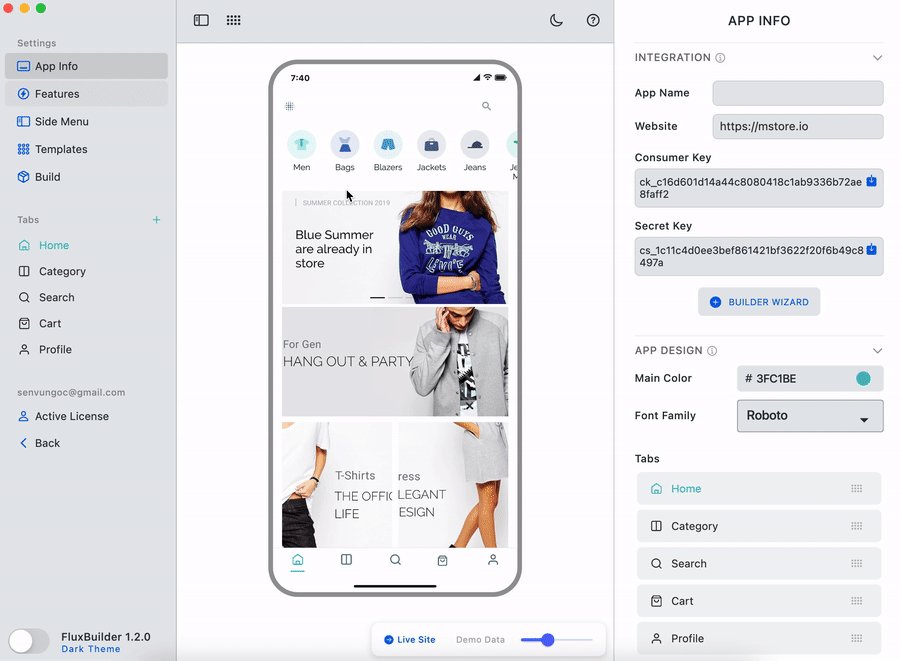
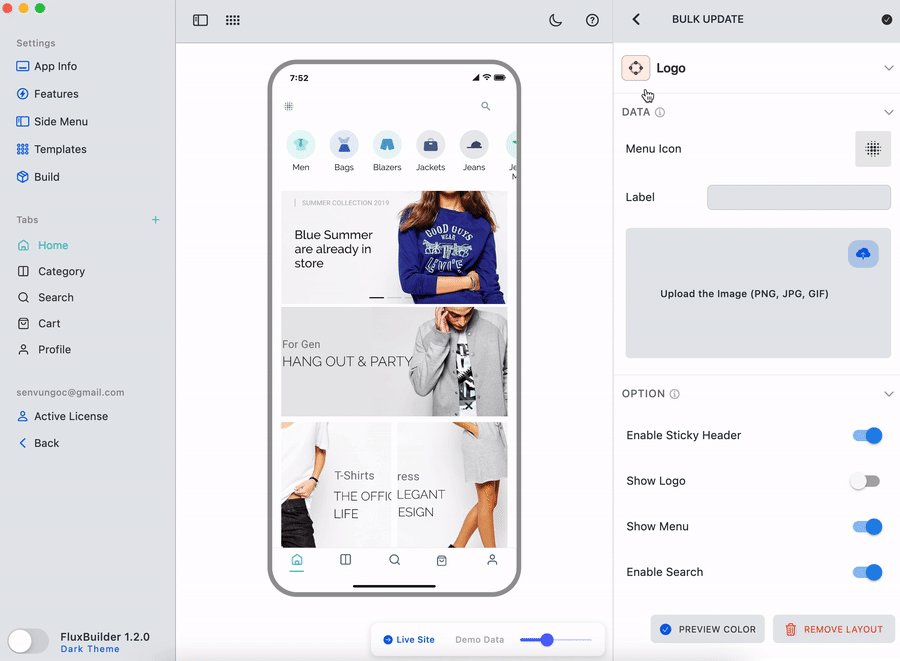
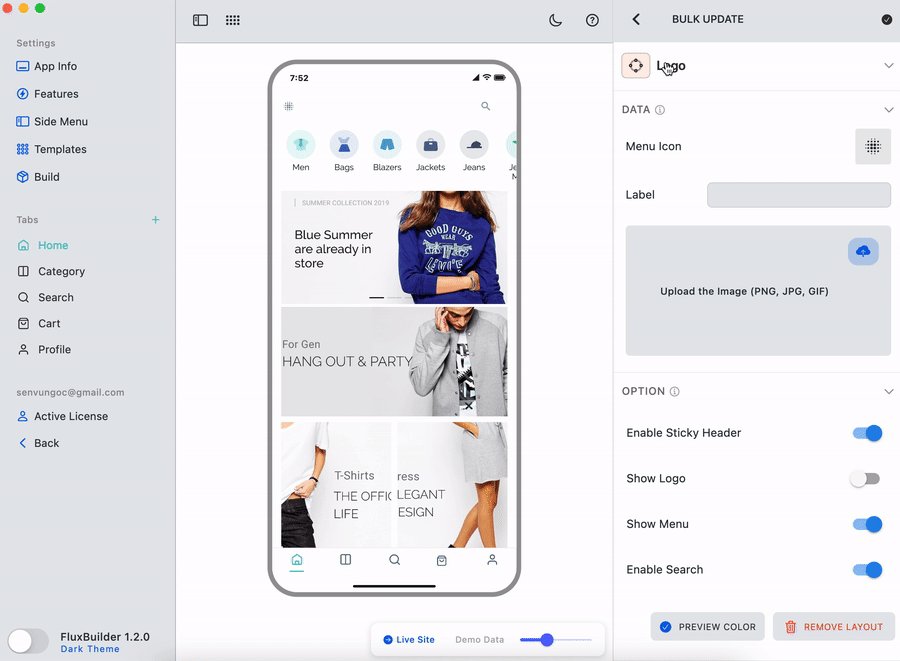
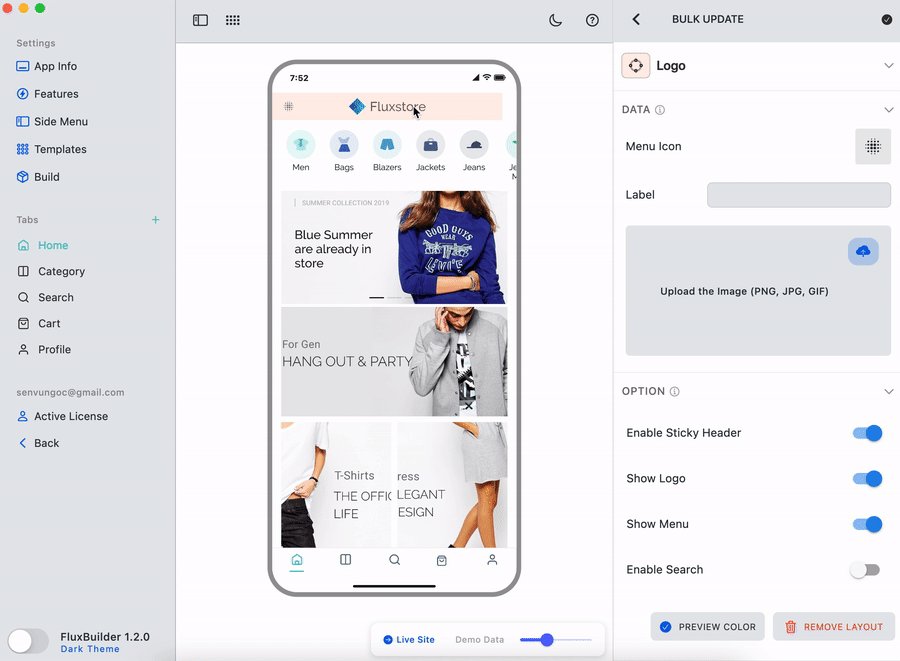
- Color Preview: Now it is easy to distinguish items on the Home tab by color. Users easily locate the editing items.

- Bulk Design: this new feature support to design and custom multi-widget at the same time. What you update is directly reflected in a very intuitive way. We also add more Design Properties for each widget to enhance flexibility 👍

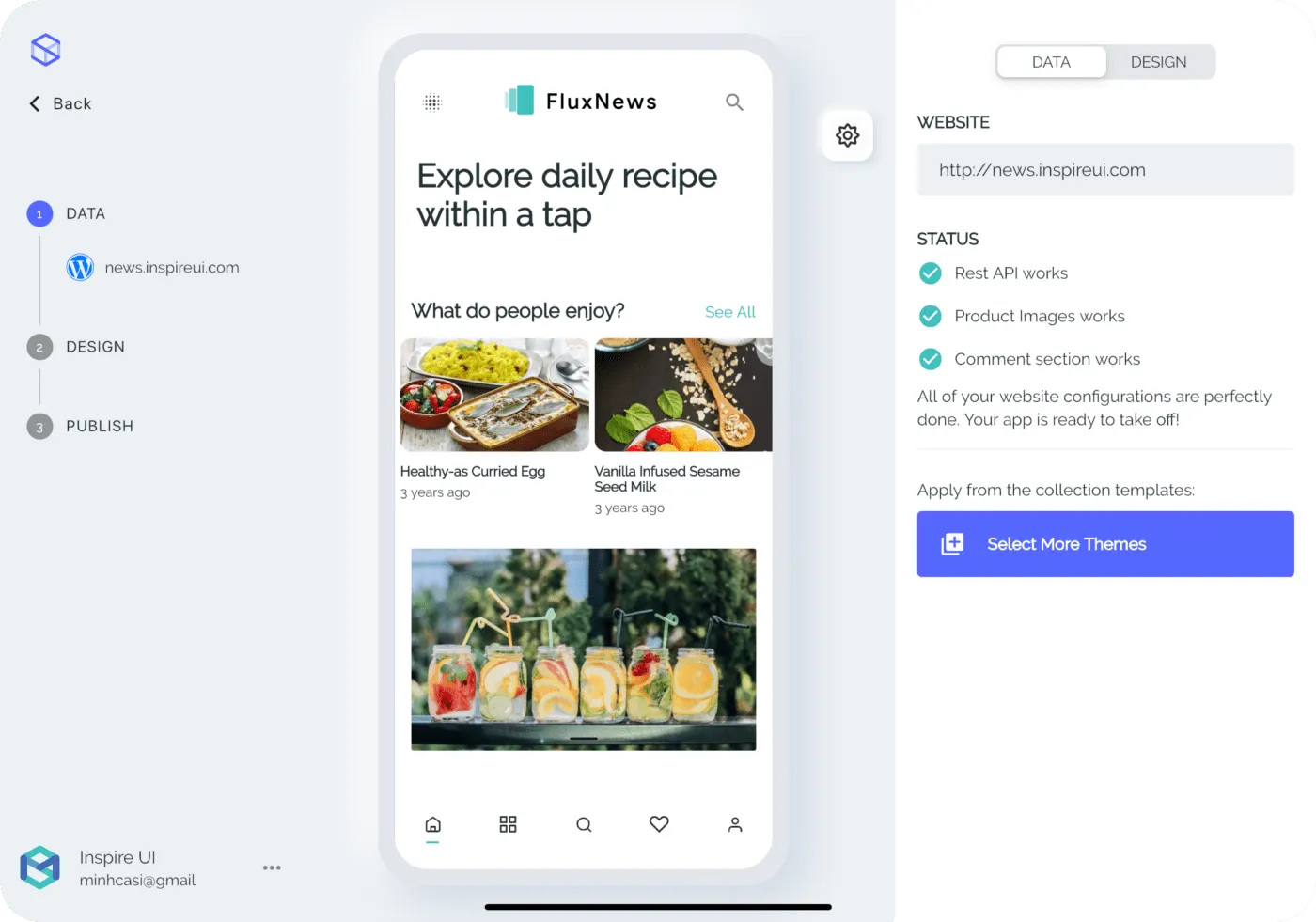
2. New Real-time Mobile Design Preview 📲
This feature support previewing the Fluxbuilder App realtime between Mobile Device ↔️ Desktop App (available for Extended License).

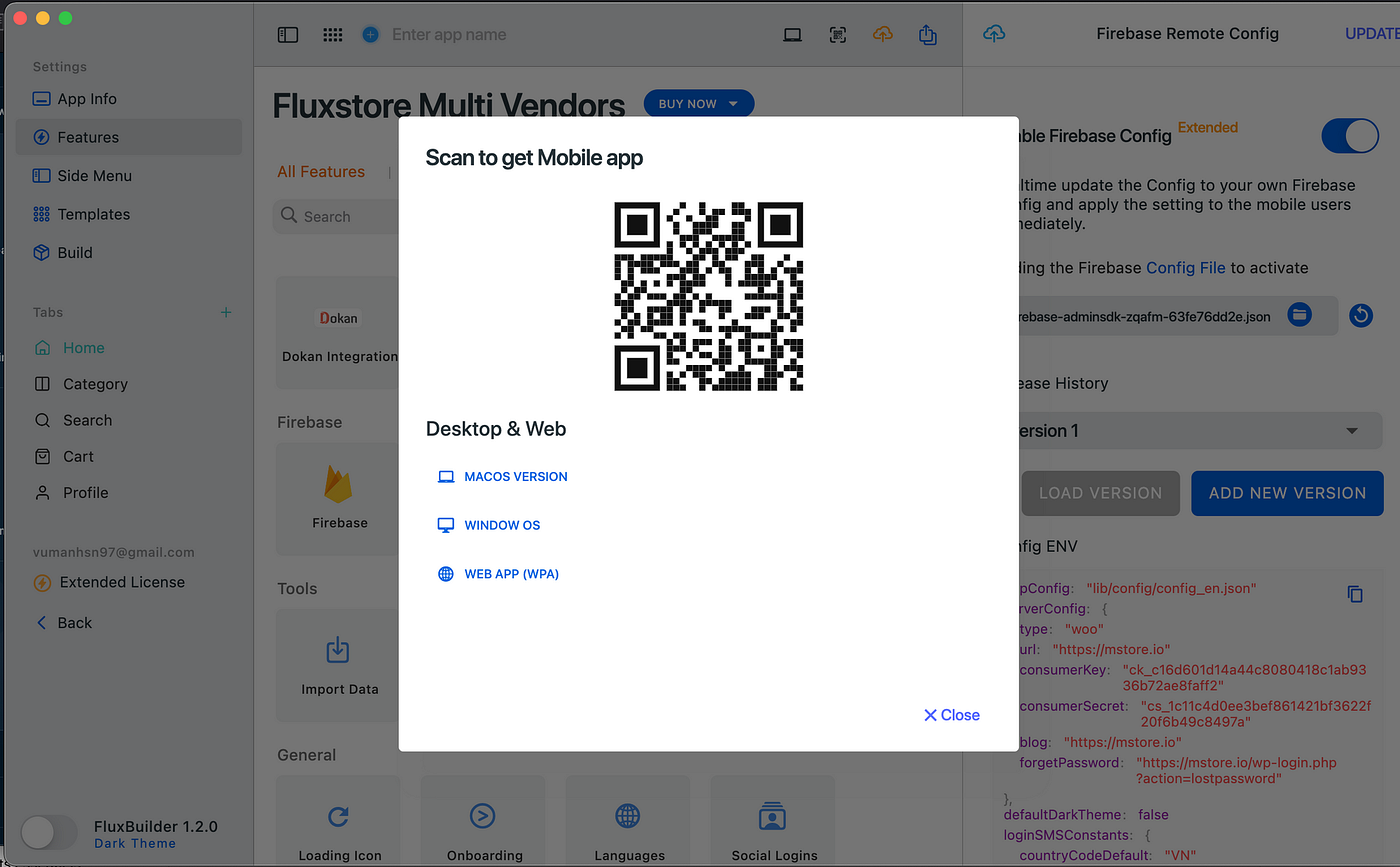
Step 1: Follow the instructions to configure and add (or load) any version of Firebase Config (see FluxBuilder Document).
Step 2: After you’ve added (or loaded) Firebase Config successfully, now start using the QR Code creation feature by selecting Advance preview mode and using the Fluxbuilder Mobile app to scan and load the preview on your mobile (ios/android phone).
Step 3: Open FluxBuilder Desktop App and login with your account, open the project you want to scan QR code (Note: This project must be the project for which you have generated a QR code). Then Click the button in the upper left corner → Select the Features tab → In the Features Tab, at the top right corner, select the scan button → start scan the QR code.
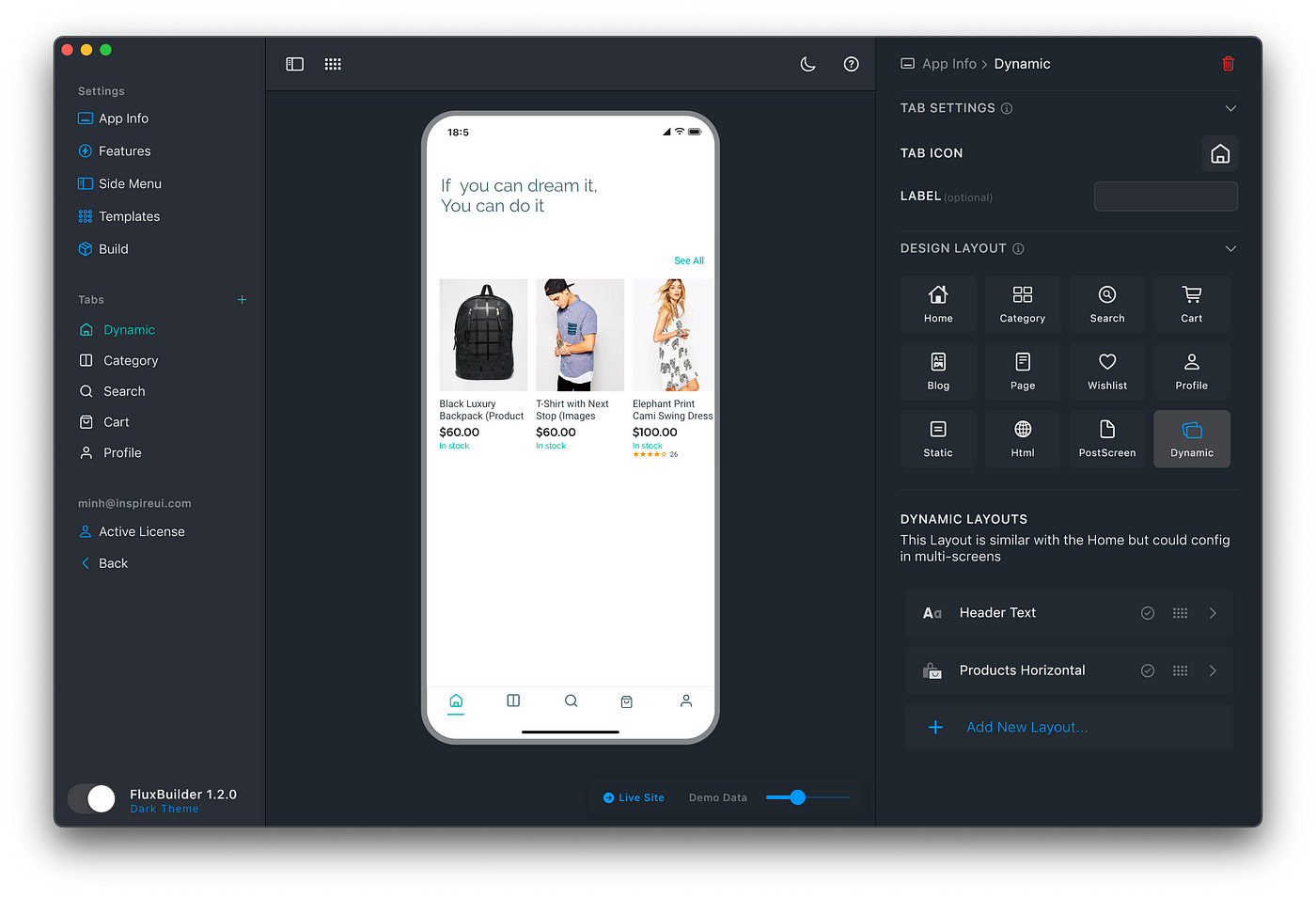
3. Add Dynamic screen into Design Layout🚀
Similar to the dynamic Home screen, this new layout allows to addition multi Dynamic layout to the Tabbar menu.

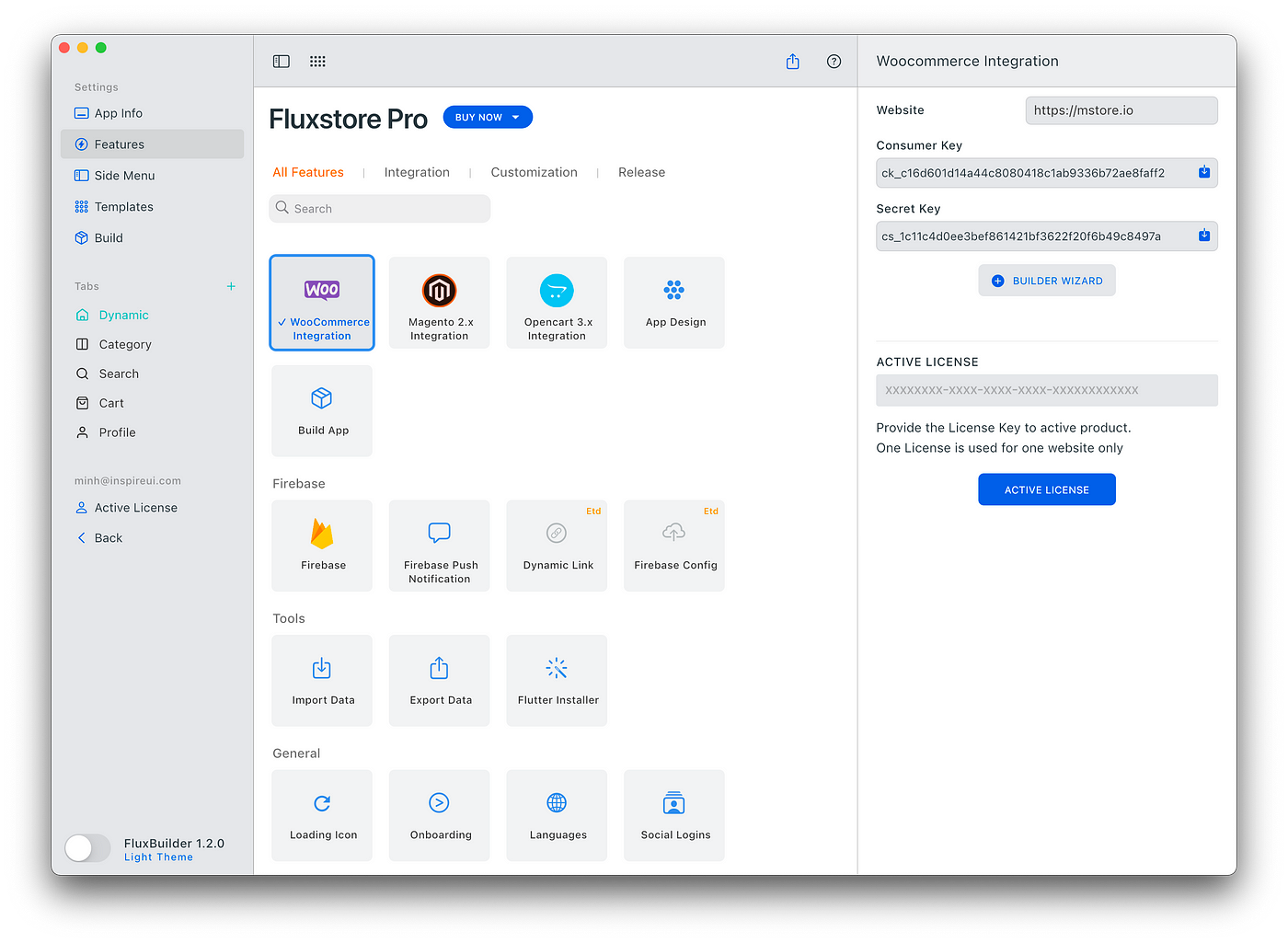
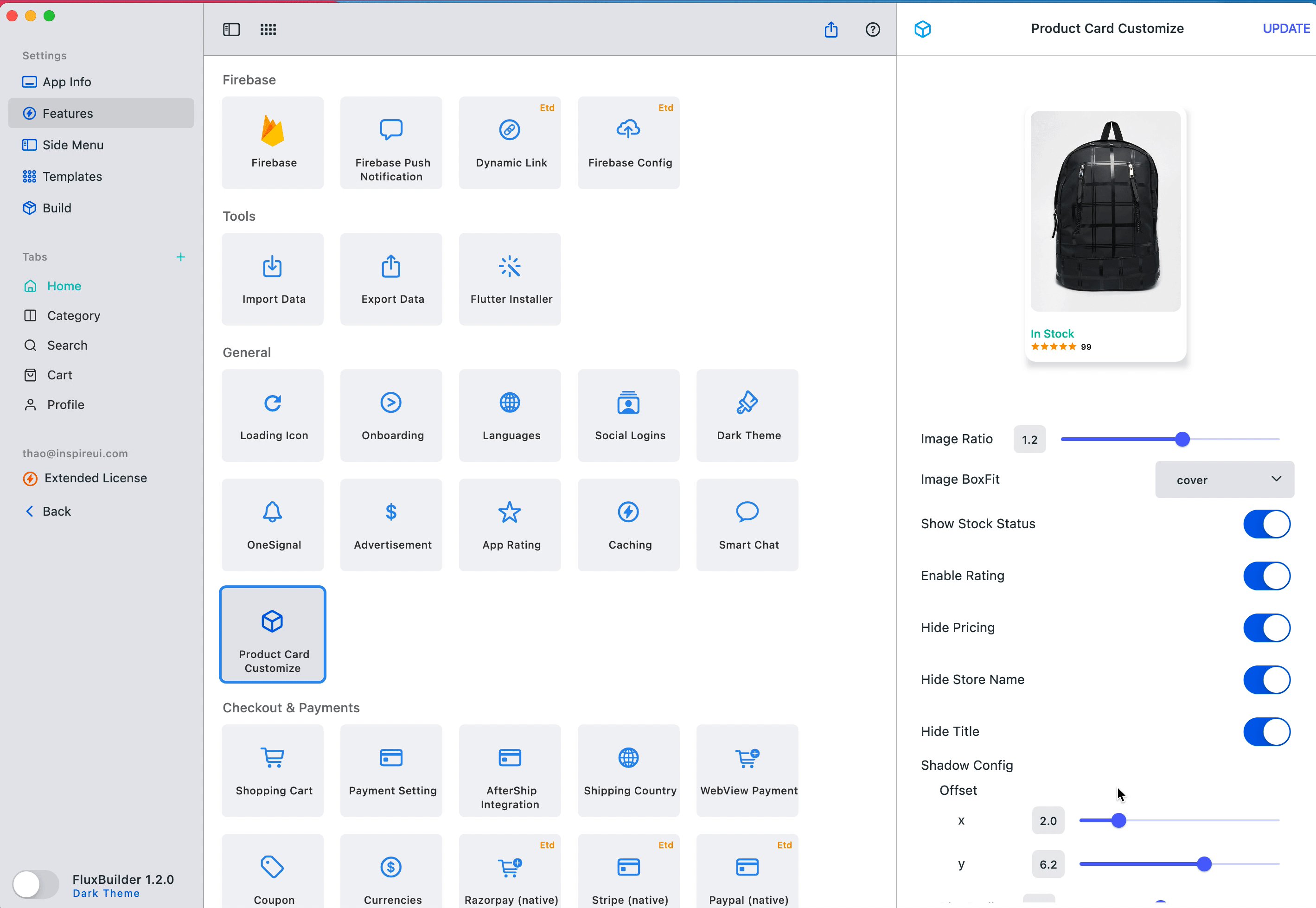
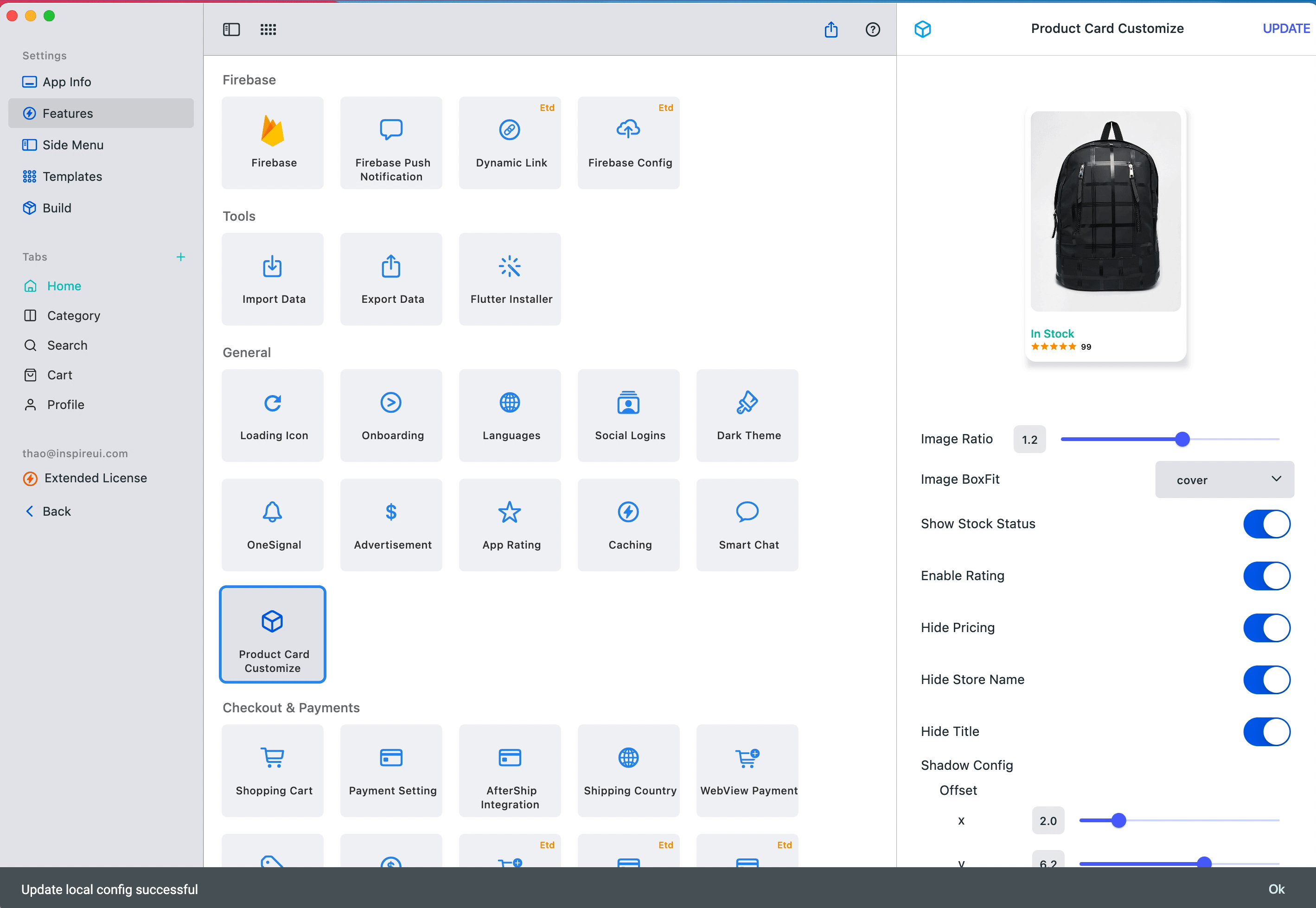
4. New Configure Features🔥
On the new FluxBuilder version 1.2.0, with a Regular license, you are able to customize all common Features of FluxStore apps on FluxBuilder (except FluxStore Manager)

This feature is cover the customization from the small-setting like Loading Icon to the complex feature such as Products Card Customize without touching the Config file Flutter source (env.dart file).


Configure Features supported to customize the following options:
- Basic Settings: Loading Icon, OnBoarding screen, Social Login, OneSignal, Advertisement (Admob, Facebook Ads), App Rating, Set the default Dark Theme, Caching
- Firebase Settings: config Push Notification, Firebase Remote Config, update Firebase config files…
- Language Management: allow to set the default language, enable visible of Multi-languages(RTL,…).
- Smart Chat setting: Modify directly your business contact information in the FluxBuilder tool and select the Screens convenient to reach customers showing the Smart Chat button to help customers contact you as soon as needed.
- Product Card Customization: Especially, you are able to use the tool to decide what will be displayed on your product card:
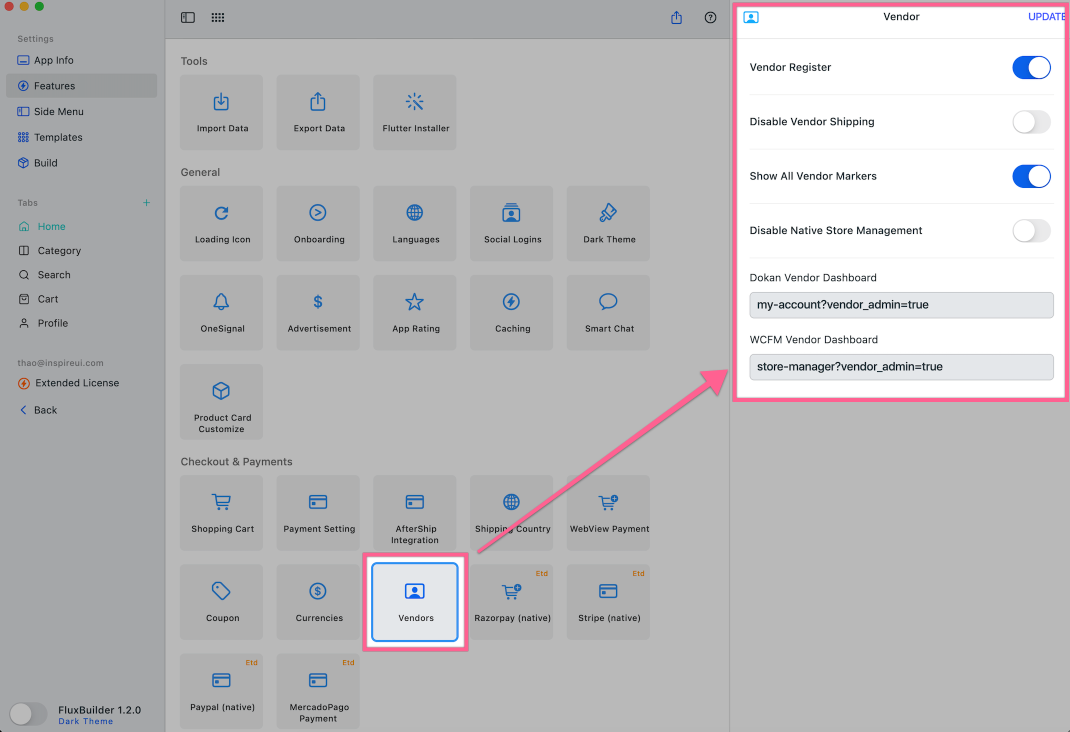
- Vendors Setting: This feature supports the FluxStore Multi-Vendor app only, assists users with their vendor setting:

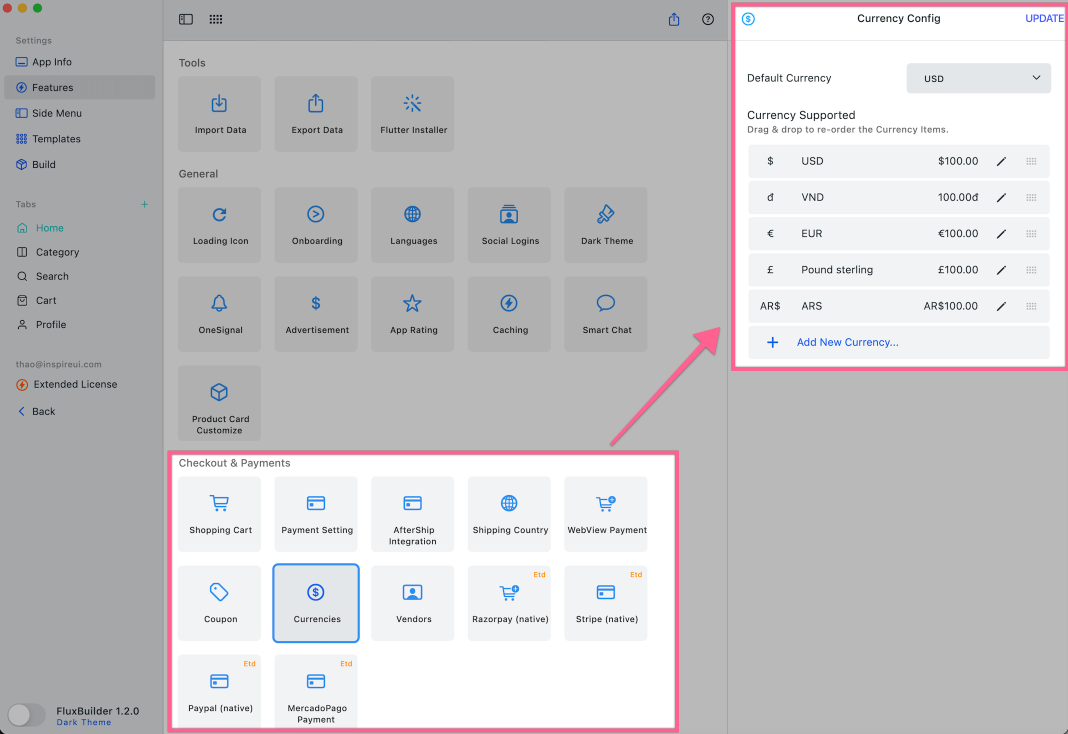
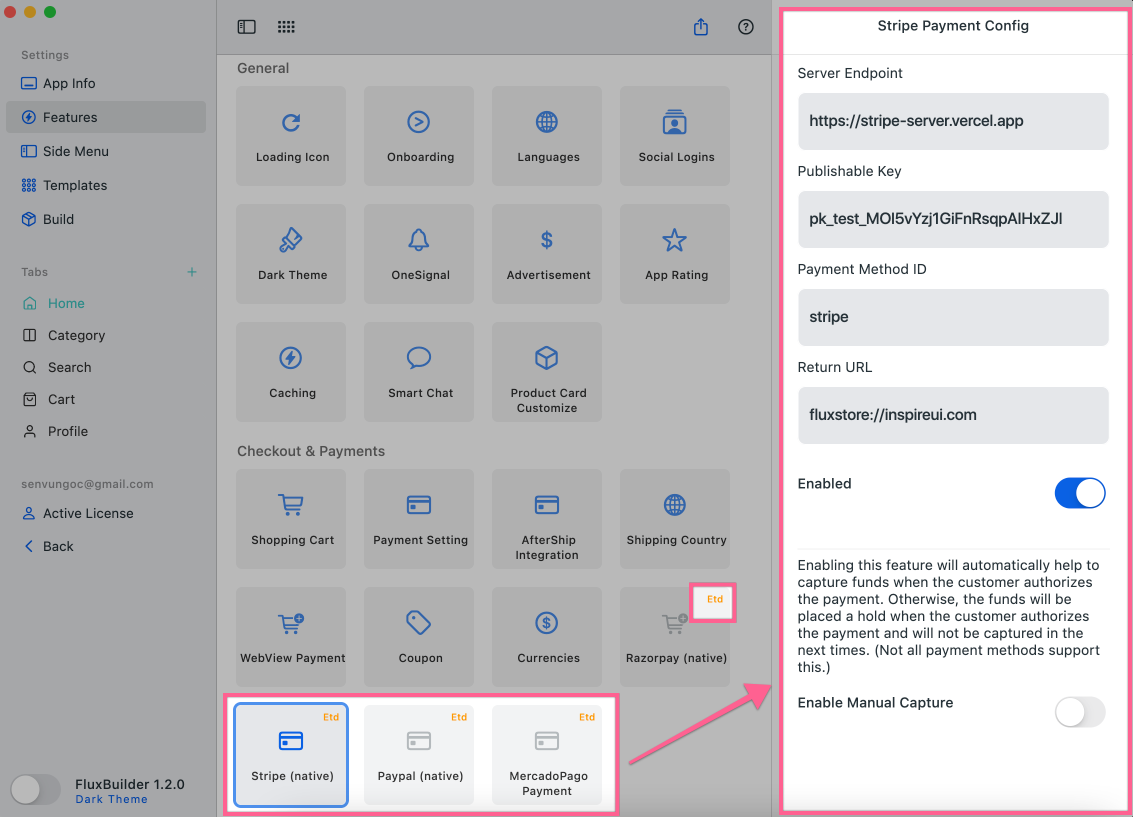
- Diversified Payment methods: The latest FluxBuilder tool has built-in editing needed for Payment Setting, including Shopping Cart, AfterShip, Shipping Country, Webview Payment, Coupon, Currencies:

- Configure Extended Features: Users that bought the Extended license are able to configure more powerful exclusive settings: Firebase Remote Config, Firebase Realtime Chat, Native Razorpay, Native Stripe, Native Paypal, MercadoPago Payment, and Build the final IPA/APK file which is used for the final delivery app on stores.

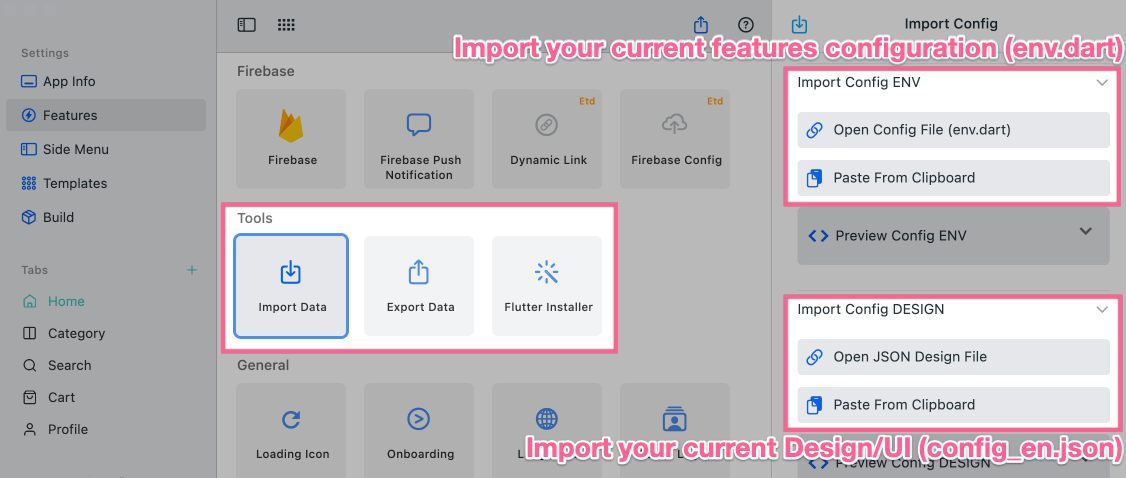
- Import and Export: Users also are able to export the customization to the config_en.json and env.dart files into the source code. Then continuing to install, customize, and build the app on both iOS and Android by following this guide.

- Build feature (Extended License): This Big feature is only available for the Extended License. Users are able to change the App Name and App Icon in the Build feature. Type the new app name and upload an app icon, then click UPDATE APP INFO. They will be updated automatically in BUILD RELEASE.

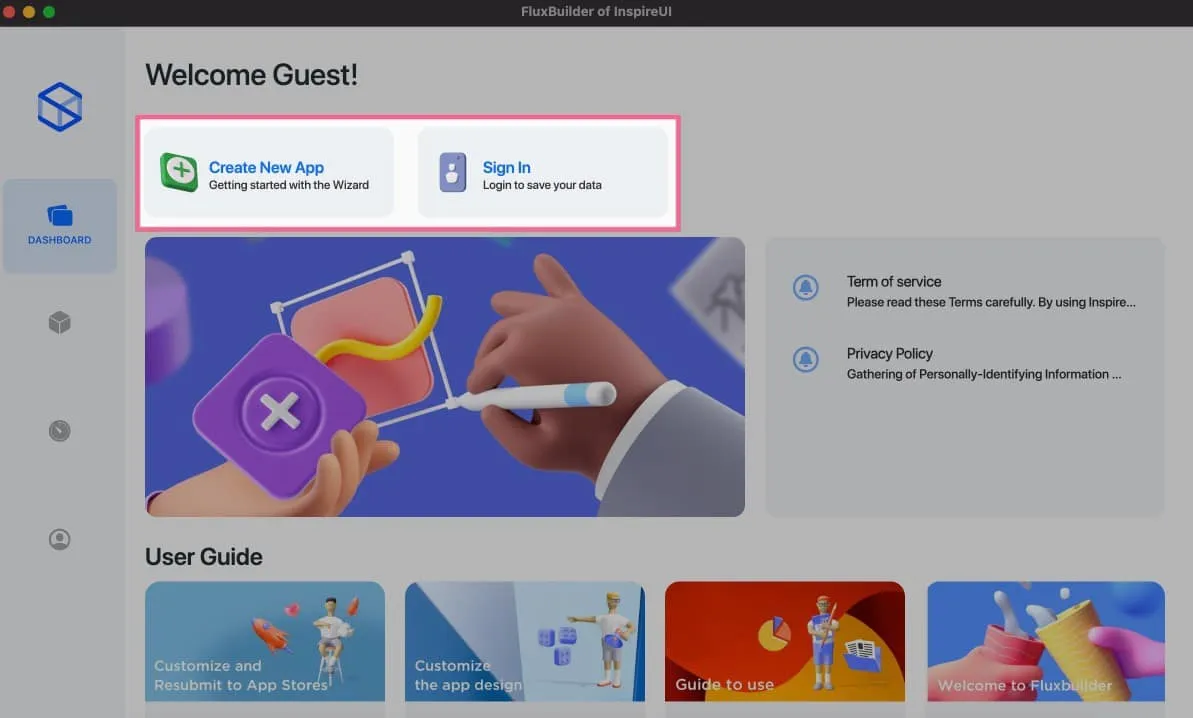
5. Download Fluxbuilder Apps💦
For more information about FluxBuilder, please check out the website and download the demo app today (macOS, Windows 10 OS).
FluxBuilder 1.2.0 supports building iOS and Android apps automatically. We continue working hard to upgrade the app to more powerful every day. If you get an issue or want to contribute ideas feel free to email us hi@inspireui.com or post a ticket on our support center.
Let us know if you have any questions and thank you for reading 😊